ماهي صفحه الارشيف لمدونات BLOGGER .
هي إحدى صفحات الاساسية في اي موقع او مدونة والتي تقوم بعرض كافة المقالات والمشاركات في المدونة بشكل كامل في صفحة واحدة لكي تسهل علي الزائر الإنتقال الي اي مقالة علي المدونة الخاصة بك , يمكنك إنشاء صفحه فهرس خاصة بك من خلال خطوات سهلة وبسيطة وعرض كل مواضيع مدونتك في صفحة واحدة وفيما يلي سنتعرف علي طريقة تركيب صفحة ال index .صفحة الفهرس في مدونات بلوجر
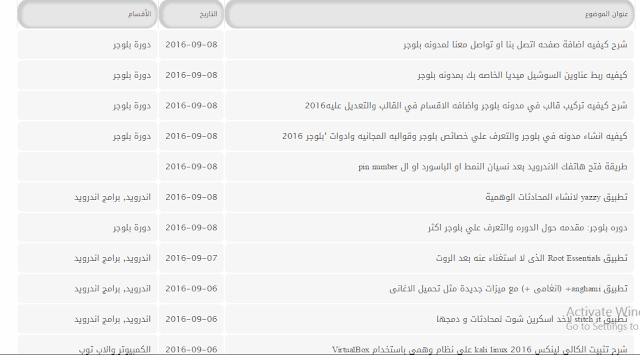
بعد ان إنشاء مدونة بلوجر ونظمناها وجب علينا تسهيل الامور اكثر علي الزائر بان نوفر له فهرس منظم لكل الموضوعات التي تحويها المدونة , الفهرس عباره عن صفحة تقوم بعرض عناوين الموضوعات مع تاريخ نشرها علي المدونة وهي يمكن اضافتها بطرق عديدة ومتنوعه ولكن في هذا الشرح ستكون الصفحة كالصورة التالية :كما تري في الصورة الفهرس مقسم الي " عنوان الموضوع " و " تاريخ نشر الموضوع علي الموقع او المدونة ثم " الاقسام " وهو قسم الذي ينتمي إلية الموضوع وللعلم الفهرس يحدث تلقائيا ولا يحتاج منك اي تعديل بعد اضافتة .شرح كيفية إضافة الفهرس إلي مدونة بلوجر .
يمكنك الحصول علي فهرس مدونة بلوجر من خلال الخطوات التالية :- عليك الانتقال الي مدونة البلوجر الخاصة بك أولا .
- قم بالتوجة الي قسم الصفحات من القائمة الجانبية داخل لوحة تحكم بلوجر .
- بعد ذلك قم بإختيار إنشاء صفحة جديدة .
- من داخل الصفحة قم بالانتقال الي وضع تعديل كود html .
- الخطوة التالية كل ما عليك هو نسخ الكود التالي من الاسفل وتوجة الي الصفحة التي أنشأتها وقم بلصق الكود .
شرح بالفيديو لاضافة صفحة فهرس لبلوجر .
في الفيديو التالي ستتعلم :- كيفية نسخ كود ولصقة .
- كيفية فتح صفحة في المدونة لا تتم ارشفتها من قبل محركات البحث .
- اضافة الكود .
- انشاء صفحة الفهرس للمدونة .
- عرض وتجربة الفهرس الذي اضفناه .
كود صفحة الفهرس لبلوغر - افضل تصميم لصفحة فهرس المدونة
فيما يلي كود أداة فهرس الموضوعات و مشاركات المدونة يمكنك نسخ الكود واضافة الكود في صفحة علي مدونتك وسيعمل بشكل تلقائي في سحب كافة الموضوعات علي موقعك الالكتروني علي منصة blogger سواء كانت بدومين مجاني او دومين مدفوع .هل صفحة الفهرس مهمة ؟
تكمن أهمية هذه الاضافة في الحصول علي شكل مميز وجذاب لمدنتك من حيث توفير صفحة واحدة تقوم بعرض كل مقالاتك علي المدونه بشكل مبسط وسهل ولا يمكن القول انها هذه ال page من الصفحات المهمة الإ إذا كنت تنوي الحصول علي شكل جميل ذات تناسق في المحتويات داخل مدونتك .كيفية كتابة صفحة الفهرس ؟
صفحه الارشيف لا تكتب فيها اي شي سوا لصق الكود السابق الذي يعمل علي جلب كافة التدوينات في مدونتك بطريقة ألية بالكامل مع عرض التنسيق بشكل إحترافي .هل تعد هذه صفحة أرشيف المدونة مهمة لقبول الموقع في جوجل ادسنس adsense google?
لا يوجد دليل واحد لاي شخص يمكننا الاستدلال بة لنقول انها اساس القبول او لا ولكن الخلاصة هي اننا نقوم بتجهيز المدونة علي افضل حال لتكون جاهزة للقبول في ادسنس ولذا نهتم بهذه الصفحة , وصفحة اتصل بنا ونحو ذلك من صفحات الوصول الأخرى التي تظهر أعلي المدونة .ماهي مميزات صفحة الفهرس
تكمن اهم ميزات الصفحة في ترتيب الدروس تباعاً من الدرس الأول للأخر طبعا حسب تاريخ نشر المقالات هذه الطريقة بسيطة في العرض و سوف تسهل علي الزائر الوصول للمقالات ومشاركات مدونتك في مكان واحد , يمكنك ان تقومب النقر في اعلي صفحتنا علي صفحة " الفهرس او الارشيف أو انقر هنا " وستلقي نظرة علي فكرة العمل من هذه الصفحة الهامة , التي يمكن ان نشبهها ب خريطة المدونة من حيث موضوعات موقعك الرئيسية .صفحة الفهرس لمدونة بلوجر بشكل جديد
فيما يلي كود شرح اخر مميز لانشاء صفحة فهرس بتصميم مختلف تماماً عن هذه الصفحة يمكنك الاطلاع عليها واختيار الشكل المناسب لمشاركاتك وقم بإضافة الكود المناسب لك .دروس دورة بلوجر للمبتدئين .
- شرح طريقة إنشاء مدونة بلوجر للمبتدئين .
- شرح كيفية تركيب قالب بلوجر وإضافة الاقسام .
- اضافة صفحة اتصل بنا في بلوجر .
- اضافة صفحة الفهرس لمدونة بلوجر.
- طريقة اضافة عناوين السوشيل ميديا داخل مدونتك .
- شرح كيفية تركيب صندوق " كود الفيسيوك " في مدونة بلوجر.
- شرح الربح من دونة بلوجر .
- شرح اضافة صندوق جوجل بلاس الي مدونة بلوجر.
- شرح اضافة صندوق متابعه تويتر .
- طريقة وضع اعلان ادسنس اعلي واسفل المقال .
- شراء دومين من جودادي وربطة بمدونة بلوجر.